
このブログは基本iPadで90%仕上げており、最終的にブラウザのWordPressで仕上げを行なっていますが、ある時からiPadでブラウザのWordPressを開いたときにエディター欄の高さが狭く非常に編集しづらいものになっていました。
iPadでブログ書いてると最終的にここがめちゃくちゃ狭くなるんだけど、他のiPadブロガーもこうなってるんだろうか pic.twitter.com/0x3NB9MJmG
— ちゃんまー@スタイル (@ChangMa_) 2018年11月25日
ここで紹介するエディター欄が狭くなった時の対処はプラグインが影響を与えていないかの確認を踏まえての対処法となります。
iPadのSafariはPCブラウザで設定したものが適用されている。
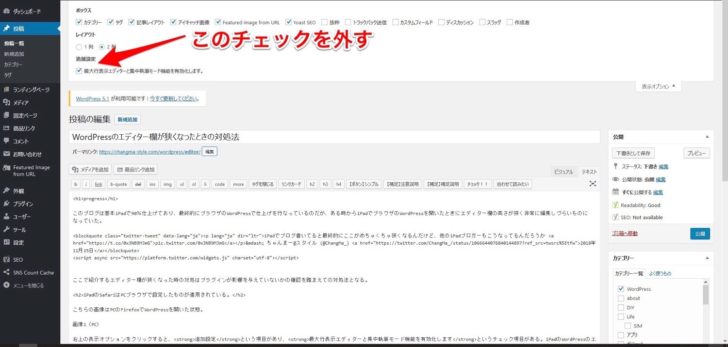
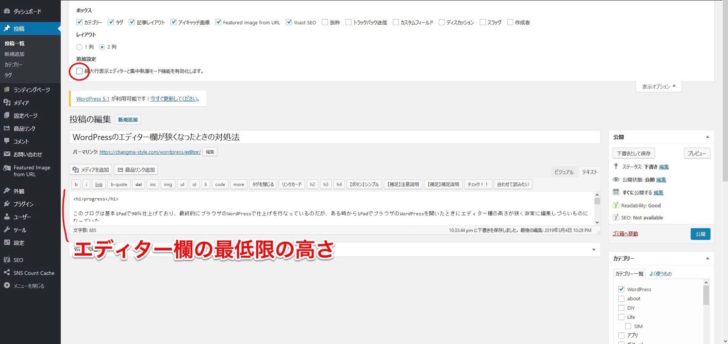
こちらの画像はPCのFirefoxでWordPressを開いた状態です。

右上の表示オプションをクリックすると、追加設定という項目があり、最大行表示エディターと集中執筆モード機能を有効化しますというチェック項目があります。iPadのWordPressのエディターの高さが狭くなった時はこちらにチェックが入っていたので、まずはこのチェックを外してみます。

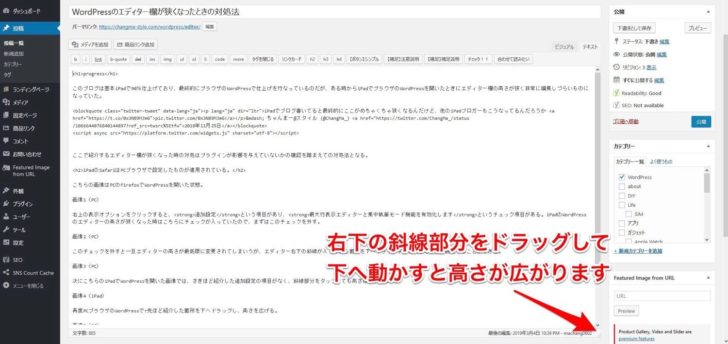
このチェックを外すと一旦エディターの高さが最低限に変更されてしまいますが、エディター右下の斜線が入っている箇所を下へドラッグすると、高さを自由に設定することができます(あらかじめ任意の高さを設定していた場合高さは最低限にはならないようです)。
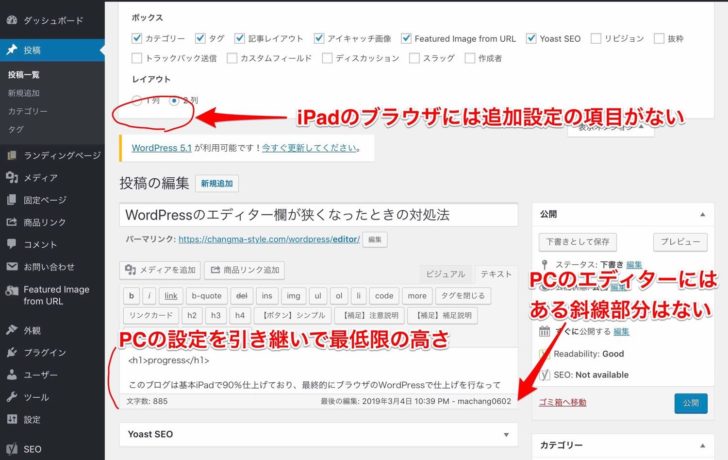
次にこちらのiPadでWordPressを開いた画像では、さきほど紹介した追加設定の項目がなく、斜線部分をタップしても高さは広がりません。

再度PCブラウザのWordPressで先ほど紹介した箇所を下へドラッグし、高さを広げてみます。

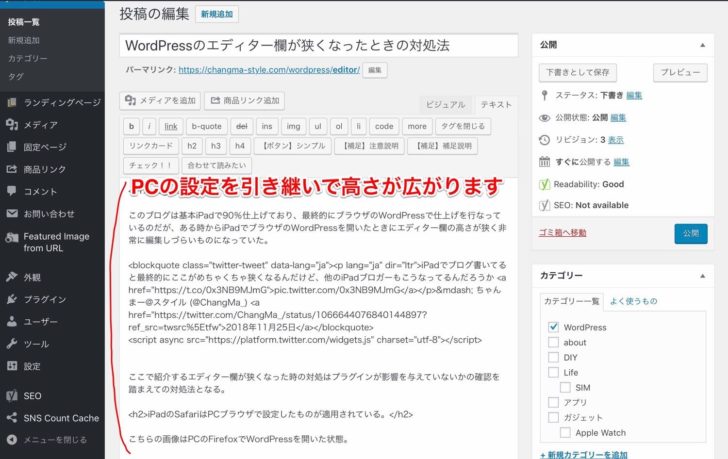
するとiPad側のWordPressも無事に高さが広くなりました!

まとめ
高さが変更できなかった原因としてはブラウザのWordPressで追加設定にチェックが入っていたことや、チェックを外しても任意の高さに変更していなかったため、iPadのWordPressのエディター欄の高さが最低限となっていました。PCのブラウザで設定したエディターの高さがiPadでは採用されるので、困っている方は一度試してみてはいかがでしょうか?